Ngày nay Fanpage Facebook đã trở thành một công cụ rất phổ biến phục vụ cho nhiều mục đích khác nhau như đăng tin, bán hàng hay giao tiếp với khách hàng của bạn. Tạo một Fanpage không khó nhưng nếu bạn đang quản lý một website chắc hẳn bạn sẽ muốn chèn Fanpage của mình lên đó, vừa giúp Fanpage được nhiều like vừa giúp website được nhiều tương tác đúng không? Vậy hãy làm theo hướng dẫn dưới đây để biết cách tạo Fanpage Facebook và chèn vào website của bạn.
Phần 1: Tạo Fanpage (trang) trên Facebook
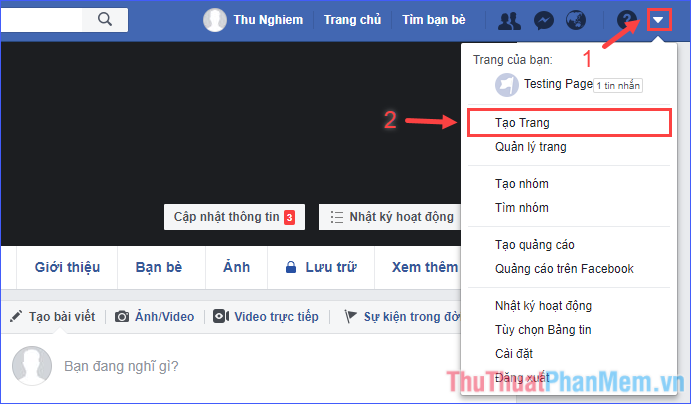
Bước 1: Trên Facebook, bấm vào mũi tên hiển thị thêm ở góc trên bên phải, chọn Tạo trang.

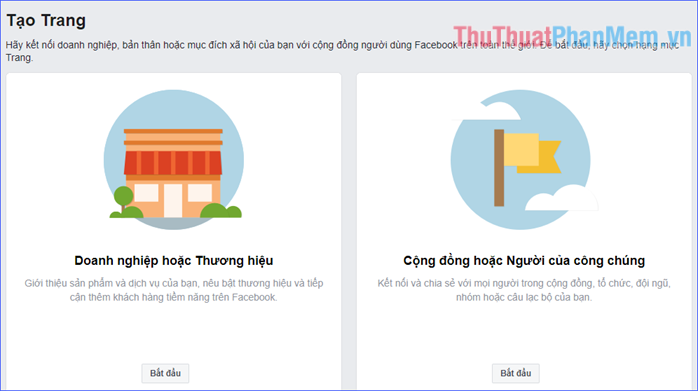
Bước 2: Chọn loại trang bạn muốn tạo, sau đó nhấp vào Bắt đầu.

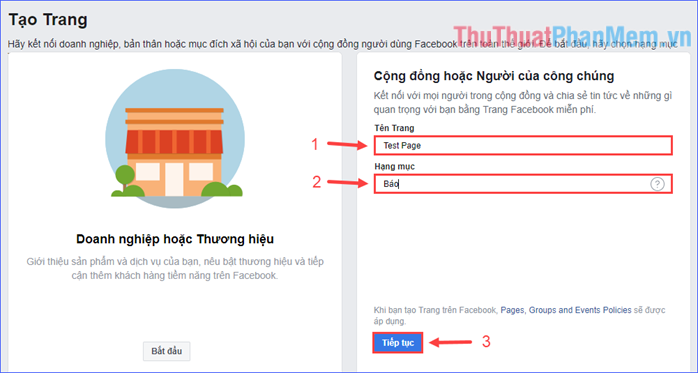
Bước 3: Nhập tên trang và danh mục để mô tả trang, sau đó nhấp vào Tiếp tục.

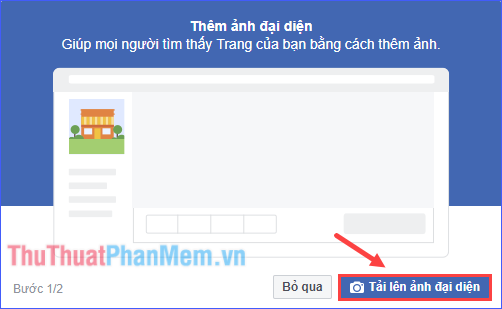
Bước 4: Tải lên một hình ảnh hồ sơ cho trang.

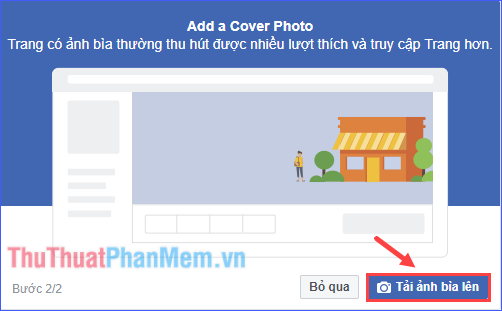
Bước 5: Tải lên ảnh bìa cho trang.

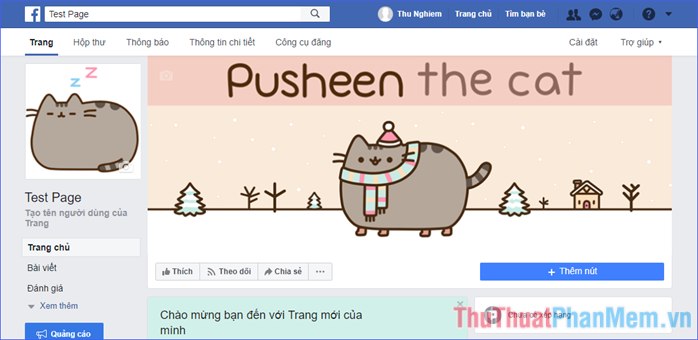
Đến đây, bạn đã hoàn thành việc tạo một Fanpage (trang) Facebook cho riêng mình.

Phần 2: Chèn Fanpage vào website
Bước 1: Truy cập và đăng nhập.
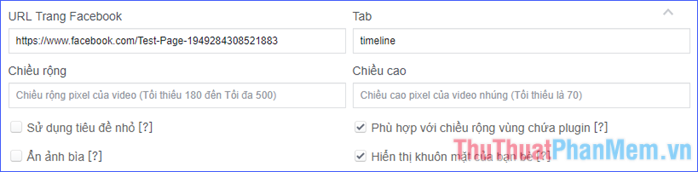
Bước 2: Xuống dưới một chút, nhập thông tin và tùy chỉnh khu vực hiển thị của Fanpage.

+ URL trang Facebook: Đường dẫn đến Fanpage Facebook mà bạn muốn chèn vào website của mình.
+ Chuyển hướng: Nội dung của Fanpage sẽ được hiển thị trên website như dòng thời gian, sự kiện, tin nhắn. Để trống ô này nếu bạn muốn tiết kiệm diện tích cho khu vực hiển thị của Fanpage (chỉ hiển thị tên, ảnh đại diện và ảnh bìa).
+ Chiều rộng & Chiều cao: Kích thước vùng hiển thị của Fanpage.
+ Các tùy chọn còn lại bạn có thể di chuột vào. dấu hiệu [?] để hiểu rõ.
* Nếu bạn am hiểu về HTML có thể tìm hiểu thêm ở bảng thuộc tính bên dưới.
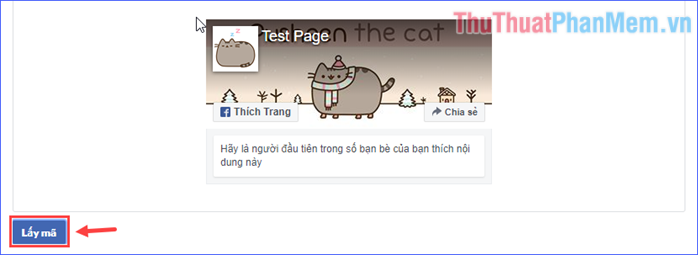
Bước 3: Sau khi bạn đã điều chỉnh theo ý thích của mình, hãy nhấp vào Nhận mã.

Bước 4: Một cửa sổ mới sẽ xuất hiện chứa các đoạn mã. Tiếp theo có hai cách để bạn lựa chọn.
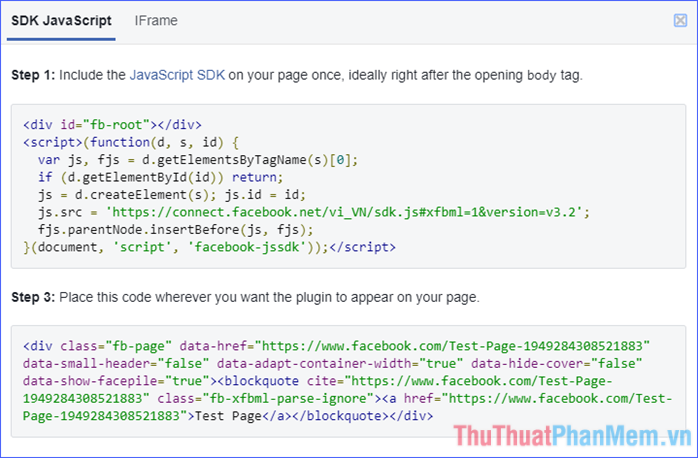
• Cách 1: Sử dụng hai đoạn mã trong tab SDK JavaScript (như hình bên dưới)

Bài hướng dẫn tiếp theo trong cách mình sẽ làm trên WordPress. Với các CMS khác như Joomla, Drupal,… bạn cũng làm tương tự.
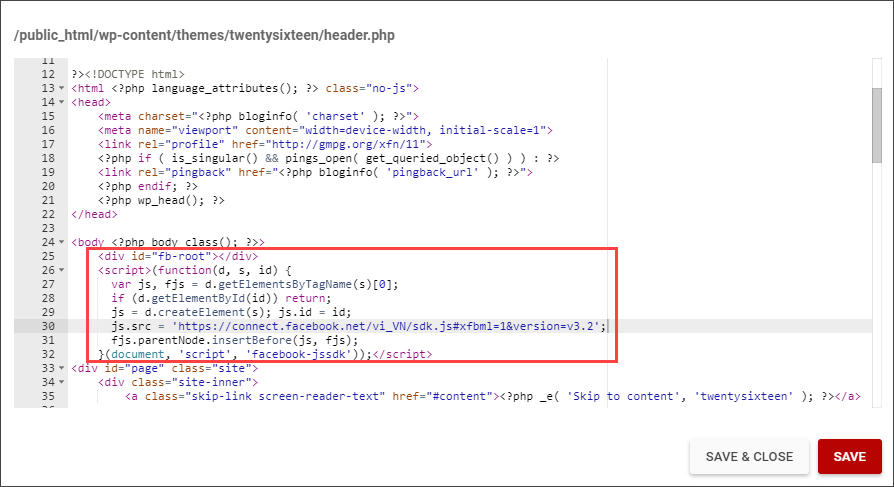
+ Copy đoạn code đầu tiên dán ngay sau
thẻ (thường nằm trong tệp header.php). Lưu tệp lại.

* Lưu ý: Cách này không áp dụng trong trường hợp website của bạn là Blogger, vì bạn không thể chỉnh sửa mã nguồn website để chèn đoạn mã đầu tiên.
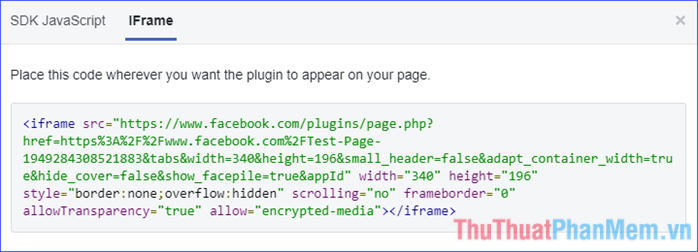
• Cách 2: Sử dụng mã trong tab iframe (như hình bên dưới)

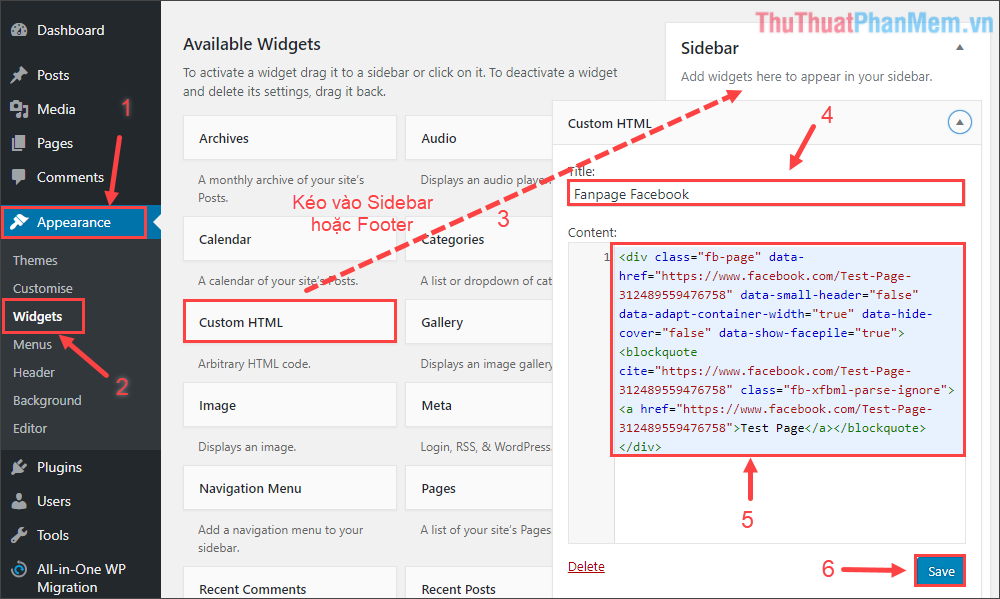
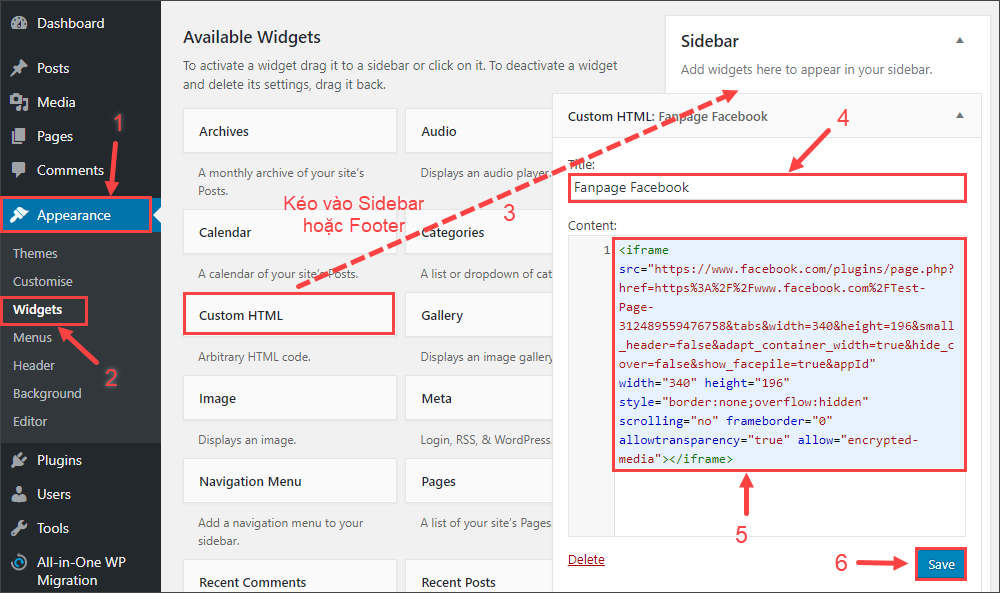
Với đoạn mã này, bạn thực hiện tương tự như đoạn mã thứ 2 ở cách 1, copy và dán vào bất cứ đâu bạn muốn hiển thị Fanpage trên website (thường là ở Sidebar hoặc Footer).
+ Với website dạng CMS (Joomla, WordPress, Drupal,…): Tạo module (trong Joomla) hoặc dạng widget HTML tùy chỉnh (bằng WordPress) tại nơi hiển thị Fanpage dán đoạn code trên vào và lưu lại.

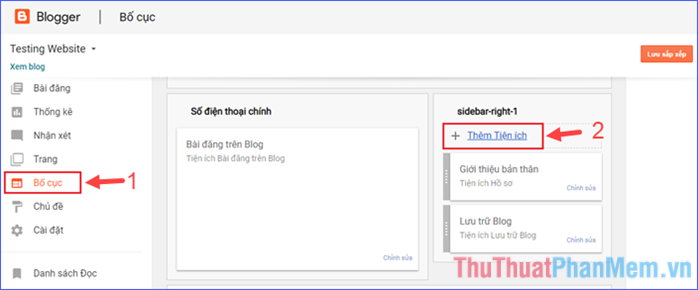
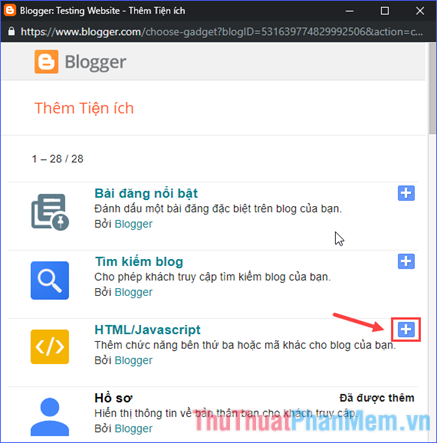
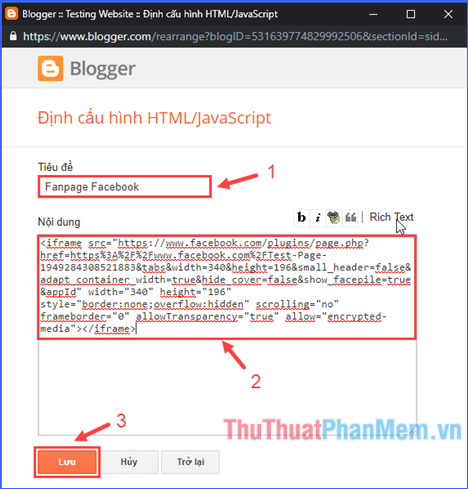
+ Với Blogger: Vào Bố cục rồi chọn Thêm tiện ích (tại vị trí muốn đặt Fanpage) rồi chọn HTML/JavaScript. Dán đoạn mã trên vào hộp văn bản, đặt tên cho tiêu đề và lưu nó.



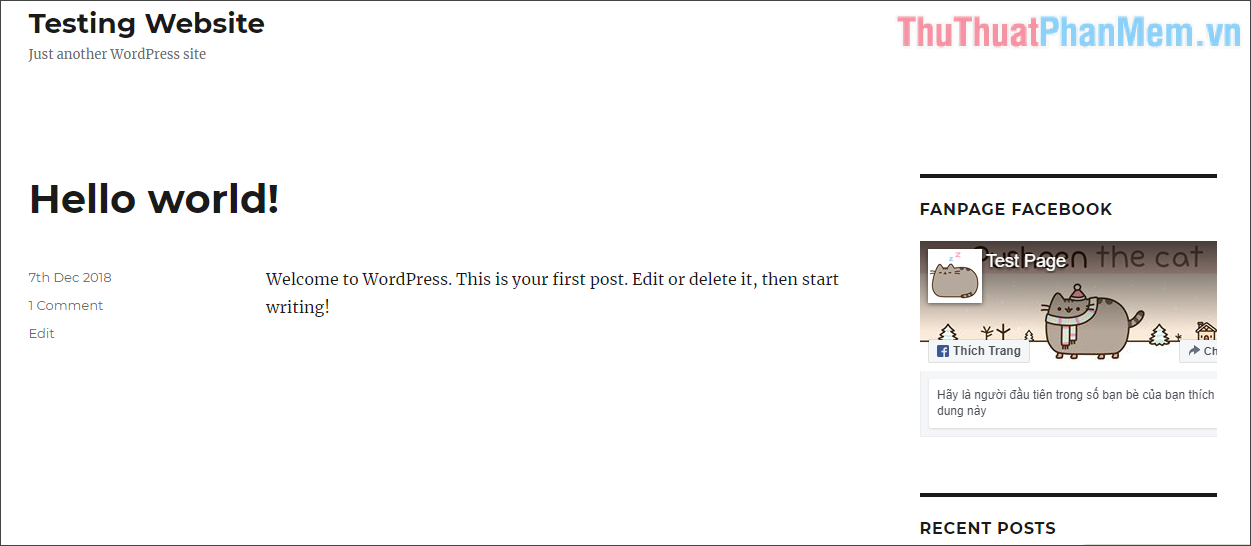
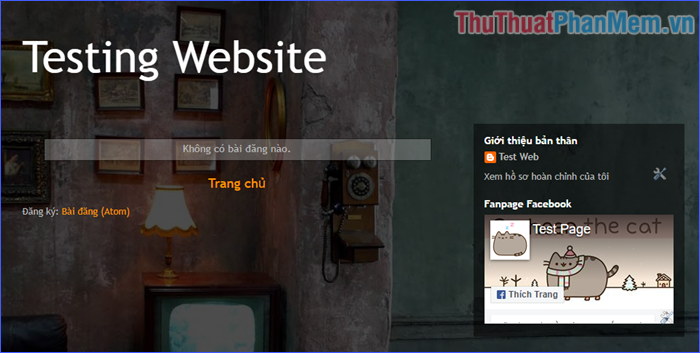
Cuối cùng, mở trang web và chiêm ngưỡng thành quả.

Chèn Fanpage lên website WordPress

Chèn Fanpage vào website Blogger
Trên đây là toàn bộ hướng dẫn cách tạo Fanpage trên Facebook và chèn Fanpage vào website. Chúc may mắn!

